Как копировать одностраничный сайт

Приветствуем вас дорогие друзья, сегодня мы хотим помочь вам разобраться с одной из самых популярных задач для тех, кто занимается товарным бизнесом или инфобизнесом. Если быть конкретнее то сегодня мы разберем как копировать сайты и устанавливать выгрузку заказов в телеграм.
Да эту задач можно решить за 15$, но в начале этого пути, все расходы лучше максимально оптимизировать и самому во всем разобраться и иметь возможность дальнейшем это компетентно делегировать. Также вы можете на этом зарабатывать приятную монету, ведь когда вы научитесь копировать одностраничные сайты, то этот процесс не будет занимать большое количество времени и в день вы сможете копировать множество сайтов (5-7 без проблем).
Вообщем уверены что данная информация вам будет полезной, вообщем поехали.
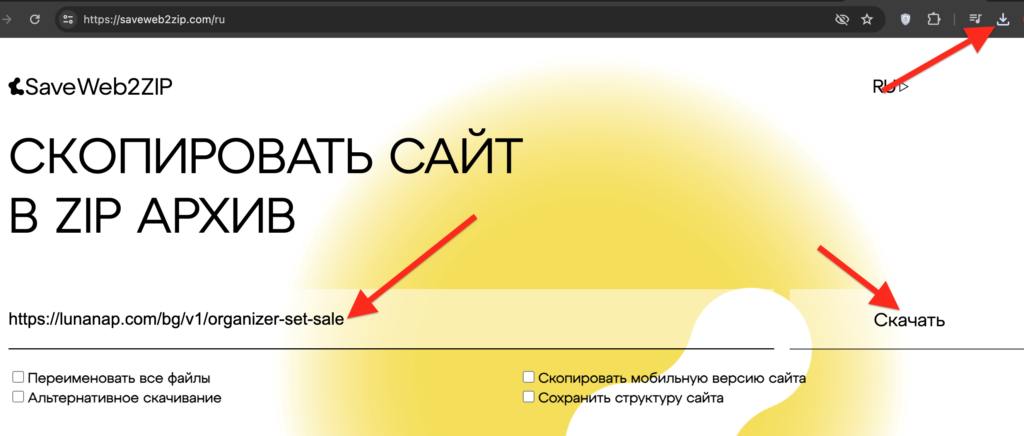
Итак, изначально на просторах интернета ищем одностраничный сайт, который мы хотим скопировать. Лично я всегда ищу на Adhert, так как там сразу можно примерно оценить конверсию сайта. После того как мы нашли подходящий сайт, мы копируем его ссылку и заходим на сайт www.saveweb2zip.com и там происходит копирование

Далее разархивируем скачанный файл и добавляем в него следующие 3 файл кода, которые необходимы каждому сайту, перейдите по ссылке ниже и добавьте содержимое в папку своего сайта
https://drive.google.com/drive/folders/1yGv0EZBoNg7mtZyspt879orPaC4rvM57
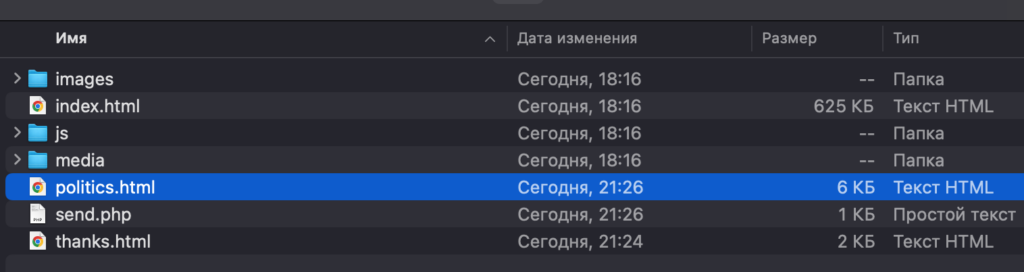
Данные файлы мы скачиваем и переносим в папку сайта как на примере ниже (скачанные файлы 3 нижние: страница “спасибо”, данные о конфиденциальности и файл php для выгрузки лидов в телеграм)

Также скорее всего вам понадобится вносить определенный правки в сайт, чтобы у нас была такая возможность мы скачиваем приложение Visual Studio Code, и перетаскиваем всю нашу папку в редактор кода.

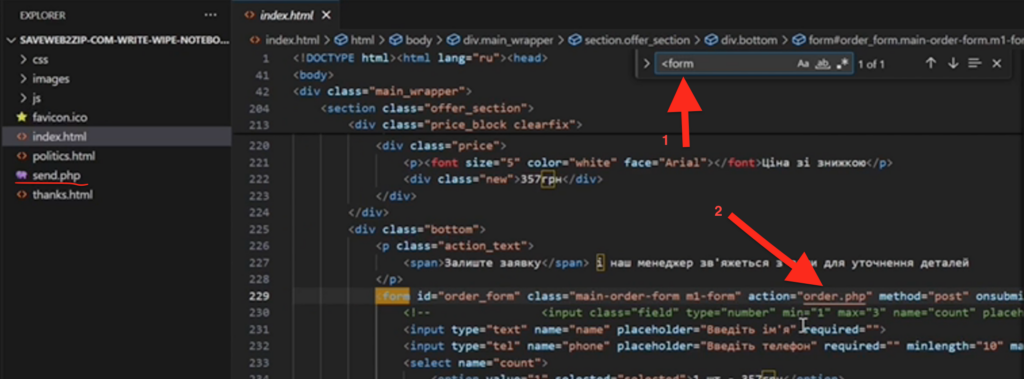
Далее переходим в папке index.html и ищем в ней тег form и меняем “action = “order.php”” на “action = “./send.php””

Далее для выгрузки наших лидов сразу в телеграм, нам необходимо создать бота в телеграм, токе и id которого мы потом вставим в папку “send.php”. Для этого мы заходим в телеграм и в поисковой строке вбиваем “Botfather”.

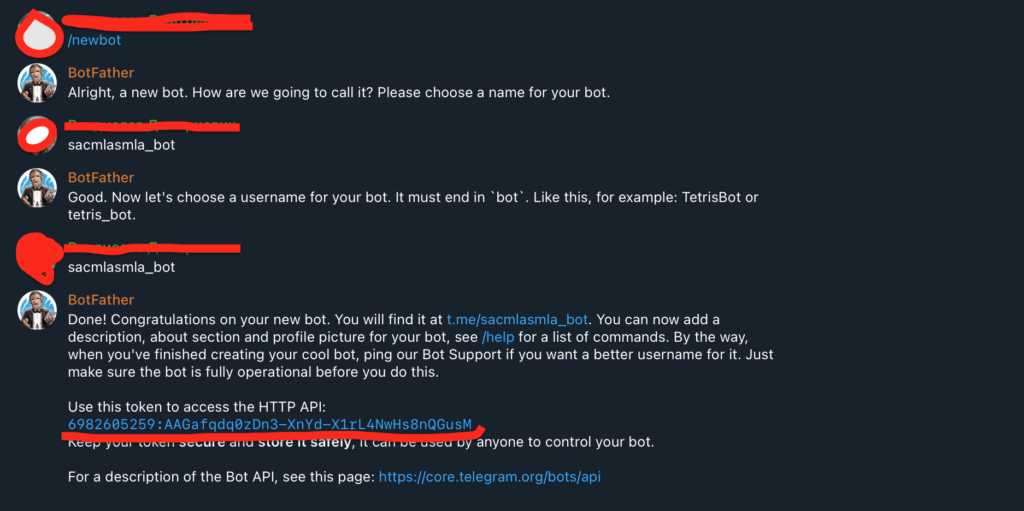
Далее через в боте прописываем “/” и выбираем new bot. после чего вам нужно создать имя бота, для этого пишем английскими буквами любой текст и в конце должно быть нижнее подчеркивание и слово “bot”, вот пример имени бота “stolstul_bot”. Заданное вами имя может быть занято, поэтому вписывайте любой набор букв, чтобы было быстрее.

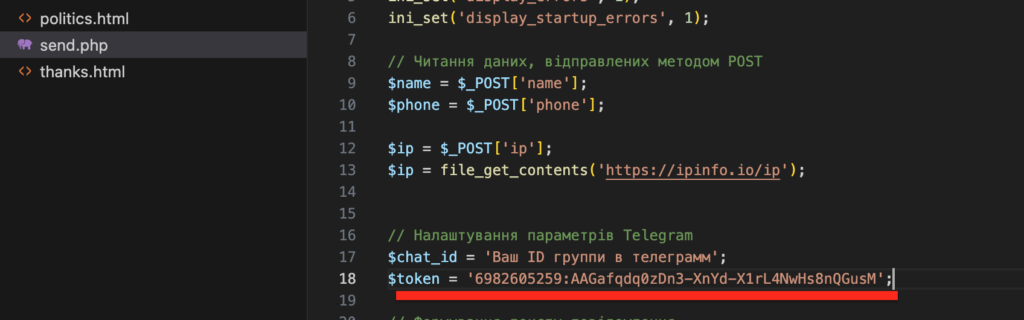
После вышеуказанных действия бот выдаст нам нам токен, который мы копируем и вставляем в папку “send.php”

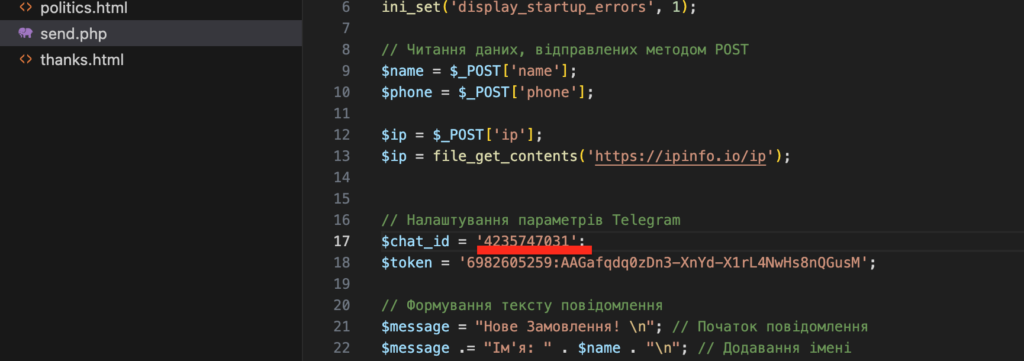
Далее нам нужно создать группу в телеграмме, куда нам будут приходить заказы (думаем вы уже взрослые и знаете как создавать группу в телеграмме). В группу мы должны добавить одного человек любого, телеграм бота которого мы создавали (вписывайте его название) и также добавляем еще одного бота “Get my id”. После создания группы мы получим автоматическое сообщение от нашего бота с нашим chat id, который мы копируем и вставляем в папку “send.php”.

Этими действиями мы полностью настроили выгрузку лидов в нашу группу в телеграм.
Как установить Pixel на одностраничный сайт
В дальнейшем чтобы наши конверсии корректно отображались в кабинете, нам необходимо установить pixel на наш скопированный одностраничный сайт. Код Pixel будем устанавливать в папки “index.html” и “thanks.html”.
Данный код мы вставляем в папку “index.html”:
<!-- Meta Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '5544605152298193');
fbq('track', 'PageView');
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=5544605152298193&ev=PageView&noscript=1"
/></noscript>
<!-- End Meta Pixel Code -->Данный код мы вставляем в папку “thanks.html”:
<!-- Meta Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '333808496179651');
fbq('track', 'Purchase', {
value: 0.00,
currency: 'USD'
});
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=333808496179651&ev=Purchase&noscript=1"
/></noscript>
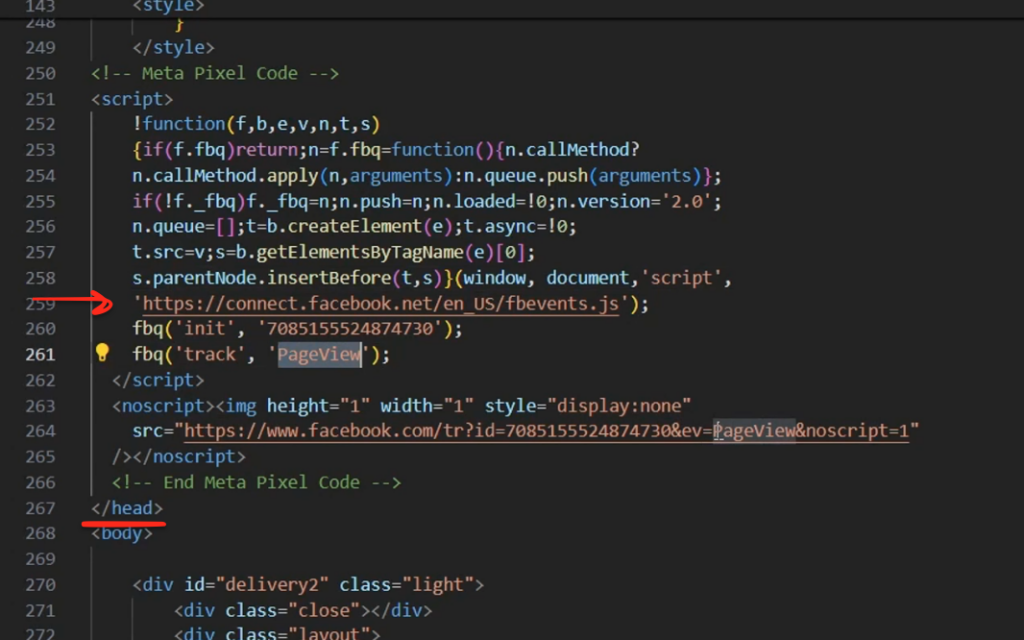
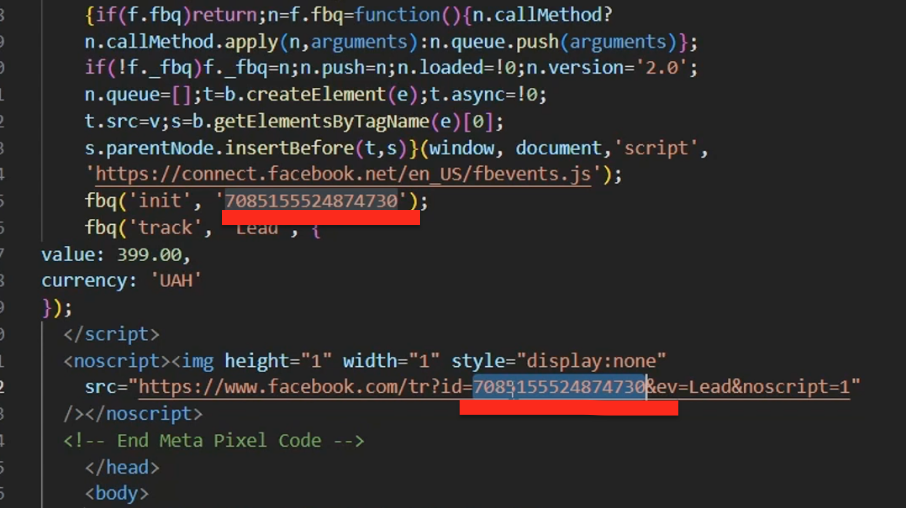
<!-- End Meta Pixel Code -->Важно отметить, код мы вставляем перед тегом “</head>”, который выделен на скрине

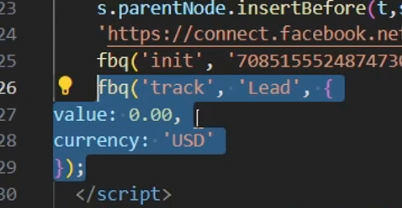
Также в файле “index.html” мы устанавливаем событие “PageView” (выделено белым где это делать), а в файле “thanks.html” мы устанавливаем событие “Lead” или “Purchase” и обязательно с большой буквы.
Есть еще часть кода под названием “ценность события”, без него алгоритм facebook иногда может выдавать ошибку. В ней вы указывает цену вашего товара и его цену с валютой.

И в конце вам нужно будет установить в код id вашего pixel с рекламного кабинет,на фото выделили места где это нужно сделать.

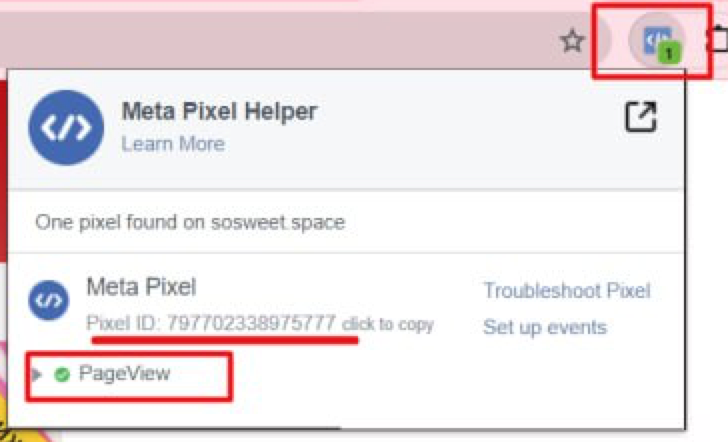
Для проверки правильности установки пикселя мы скачиваем приложение Meta Pixel Helper и если вы правильно все установили, то увидите такую галочку

Как изменить фото на одностраничном сайте
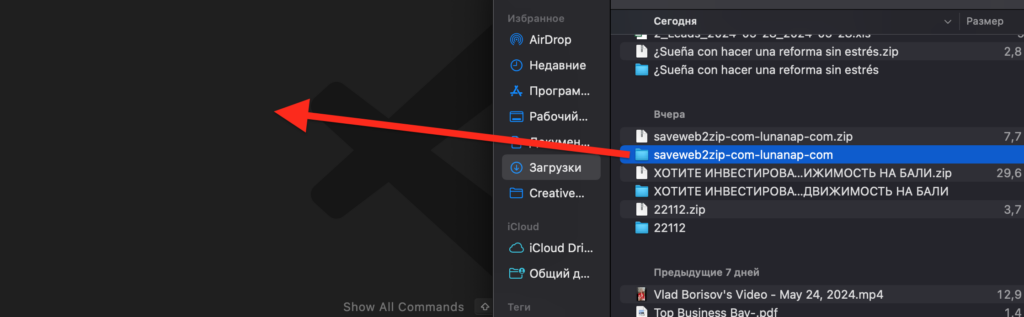
Для этого возвращаемся в нашу программу Visual Studio Code и нам нужно скачать наш сайт, для этого делаем следующее:
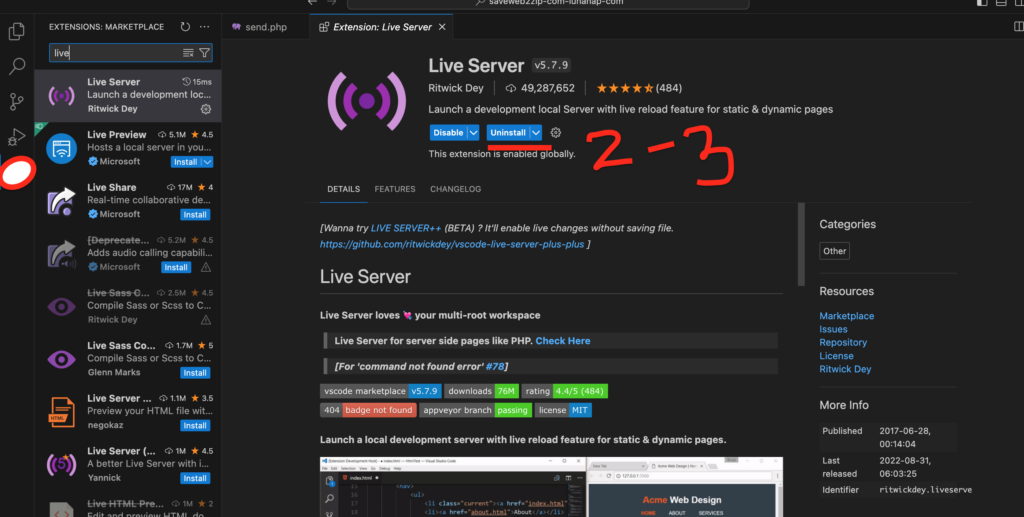
- нажимаем на самый нижний раздел, который выделен красным кругом
- 2-3 раза нажимаем Uninstall

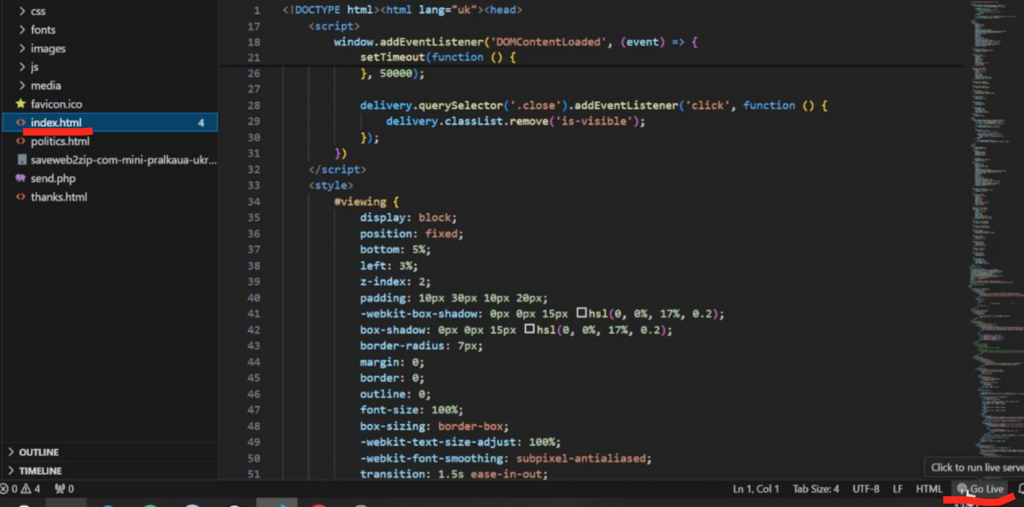
После этого возвращаемся на предыдущую страницу в раздел “index.html” и нажимаем на кнопку “Go live”

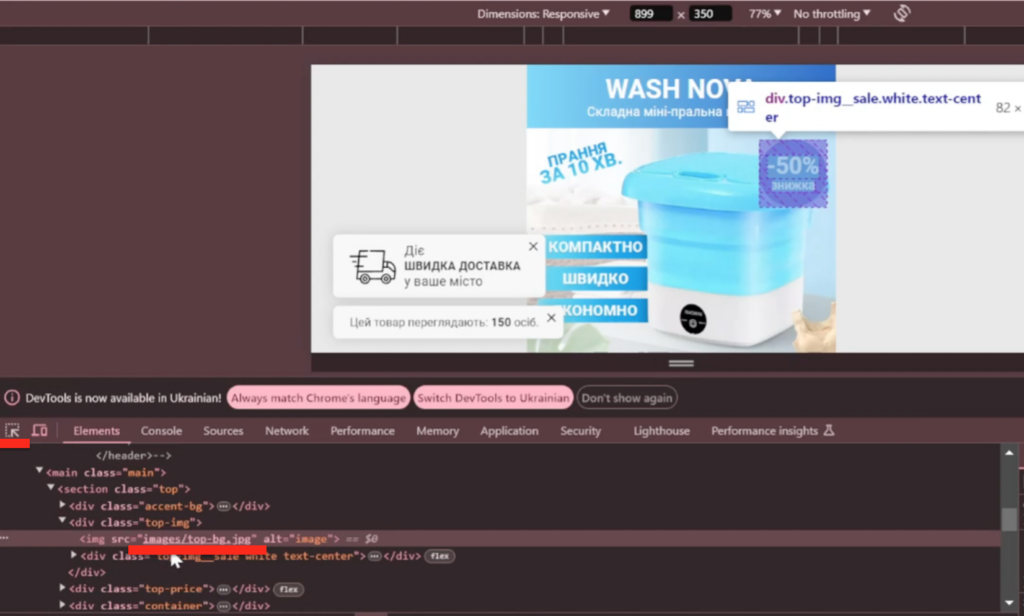
Мы попадаем на наш сайт и далее нам нужно попасть в консоль разработчика, для этого нам необходимо нажать “f12” и у нас откроется консоль, после чего мы нажимает кнопку “инспектор” (она выделена на скрине) и потом нажимаем на то фото, которое мы хотим заменить. После этого мы увидим путь данного фото (то как оно подписано в папке images). И нам для того чтобы поменять данное фото, необходимо заменить на то фото, которое мы хотим установить в папке images. Но важно, необходимо будет новое фото подписать также, как было подписано старое фото.

Как загрузить сайт на хостинг
Показывать будем на примера сайта для хостингов ukraine.com.ua.
Переходим в панель управления (до этого всего нужно купить на сайте хостинг и домен).

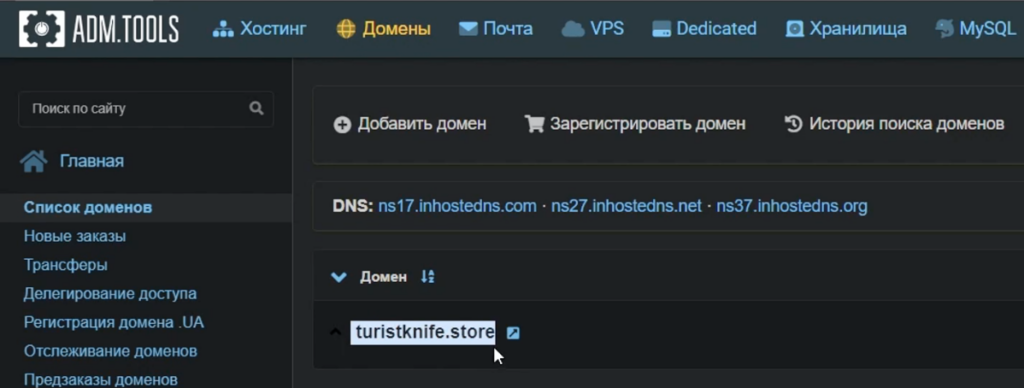
Переходим в раздел “Домены” и копируем название домена.

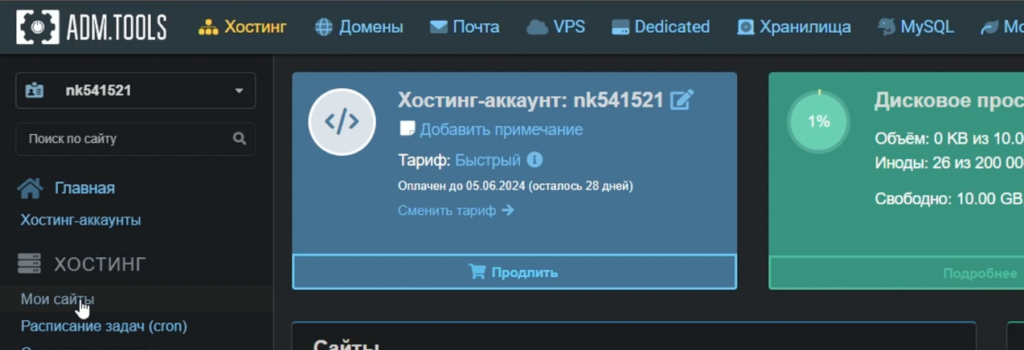
Далее переходим в раздел “Хостинг” и далее в “Мои сайты”

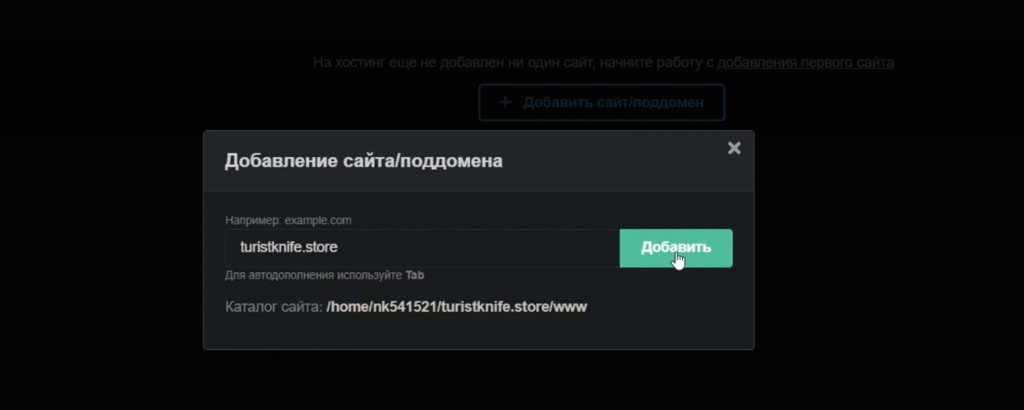
В дальнейшем нажимаем “Добавить сайт/поддомен”и добавляем то, что мы копировали и добавляем.

Переходим в раздел “Настройки SSL” там вы увидите что сайт подан на получения сертификата ( это чтобы при загрузке пользователю не отображалось что он попадает на подозрительный сайт.
Далее переходим в “Файл-менеджер”

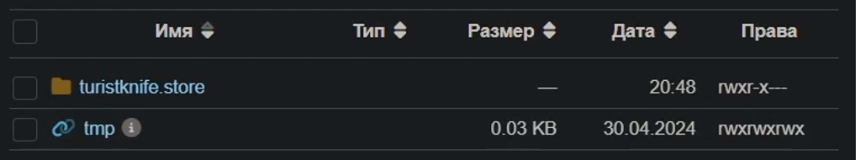
В этом разделе через минут 15-20 у вас появится папка с вашим сайтом

Заходим в эту папку и нажимаем на папку “www” в которой будет документ index.html, нам его необходимо удалить
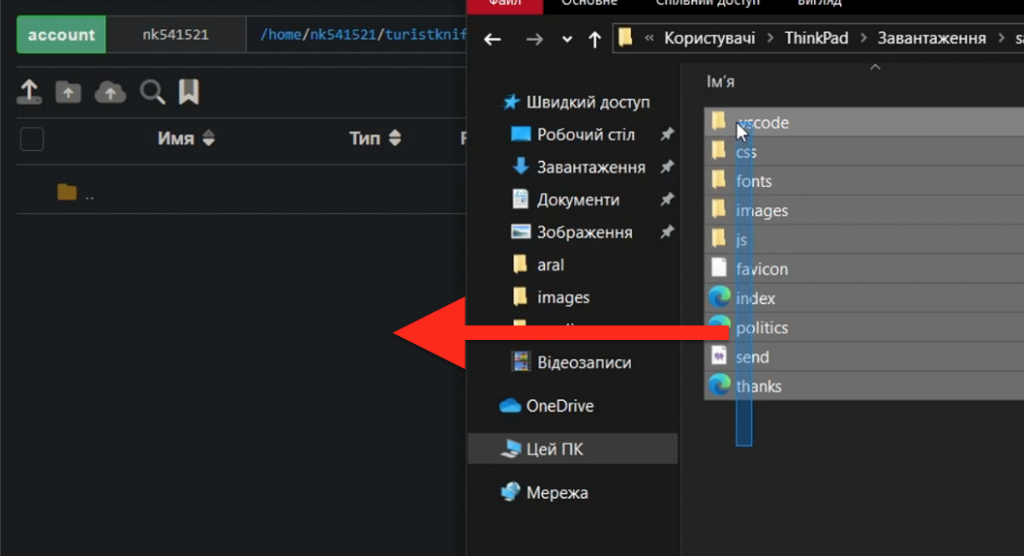
После чего вам необходимо на компьютере открыть папку с вашим сайтом и перетащить в папку “www”

Если вы заходите на свой сайт и видите, что он отображается подобными символами

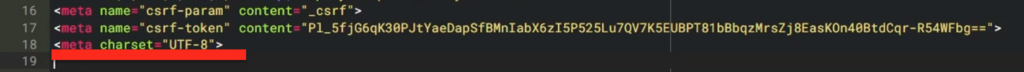
То вам необходимо на хостинге зайти в раздел index.html и вставить код
<meta charset=”UTF-8″> , после этого сайт будет отображаться корректно

Все ваш сайт готов к запуску рекламы.
Вывод
В первые разы вам может быть тяжело проводить данный алгоритм действий и в дальнейшем будет легче. Также вы сможете легко продавать свои услуги по копированию лендосов или копировать только для себя и зарабатывать приятную монету.
Надеемся данная статья была полезна для вас, всем профита.
Читайте также: Как связать Instagram с Facebook в 2023 году
Читайте также: Как создать Business Manager в Facebook в 2023 году